Introducing API Hero: integrate popular APIs in seconds and scale without servers
API Hero in 60 seconds
6 months ago we released JSON Hero, in a bid to 10x the experience of JSON files over conventional methods.
Today we're releasing API Hero, in a bid to 10x the experience of integrating APIs into the frameworks you know and love, starting with React.
We think we can accomplish this goal by not just shipping better client-side libraries, but pairing a client-side library with a cloud service (think API gateway) and making them work great together. With this combination, we can solve the following painful parts of working with a 3rd-party API:
- Viewing and monitoring requests & responses 🔎
- No more "429 Too Many Requests" errors (👋🏼 server-side caching)
- No more CORS errors 😱
- Securely store API keys in the cloud 🔐
- Retry requests or queue them up to prevent rate-limiting🚦
- Get all results from a paginated endpoint, without recursive boilerplate
- Type-safe responses and errors
- Endpoint search and superior documentation 🕵️♀️
- And many more (OAuth, fine-grained ACL, rotating credentials, etc.)
We've put together this "API Hero in 60 seconds" video as a quick breakdown of what we've built so far:
Show me the code
Let's speed run a React application that connects to the GitHub API and displays a repository's star count:
Run the API Hero CLI
Add the API Hero & the GitHub integration to your React project and follow the prompts:
npx apihero@latest add GitHub
Add the ApiHeroProvider
Add the ApiHeroProvider component to the top of your component tree, providing the projectKey prop printing out in the previous step. For Next.js you could update pages/_app.tsx to be the following
// other imports here
import { ApiHeroProvider } from "@apihero/react";
function MyApp({ Component, pageProps }: AppProps) {
return (
<ApiHeroProvider projectKey="<projectKey>">
<Component {...pageProps} />
</ApiHeroProvider>
);
}
export default MyApp;
Export an endpoint hook
import { repos } from "@apihero/github";
import { createEndpoint } from "@apihero/react";
export const useGetRepository = createEndpoint(repos.getRepo);
Use the endpoint hook
export function StarCount({ owner, repo }: { owner: string; repo: string }) {
const { data, status, error } = useGetRepository({
owner,
repo,
});
return (
<>
{status === "loading" ? (
<Spinner />
) : status === "error" ? (
<p>Oops, repo {error.message.toLowerCase()}</p>
) : (
<h2>{data.stargazers_count} stars</h2>
)}
</>
);
}
Because repos.getRepo contains the TypeScript types for the endpoint, using the useGetRepository hook presents helpful typed suggestions for the props:

And the response body:

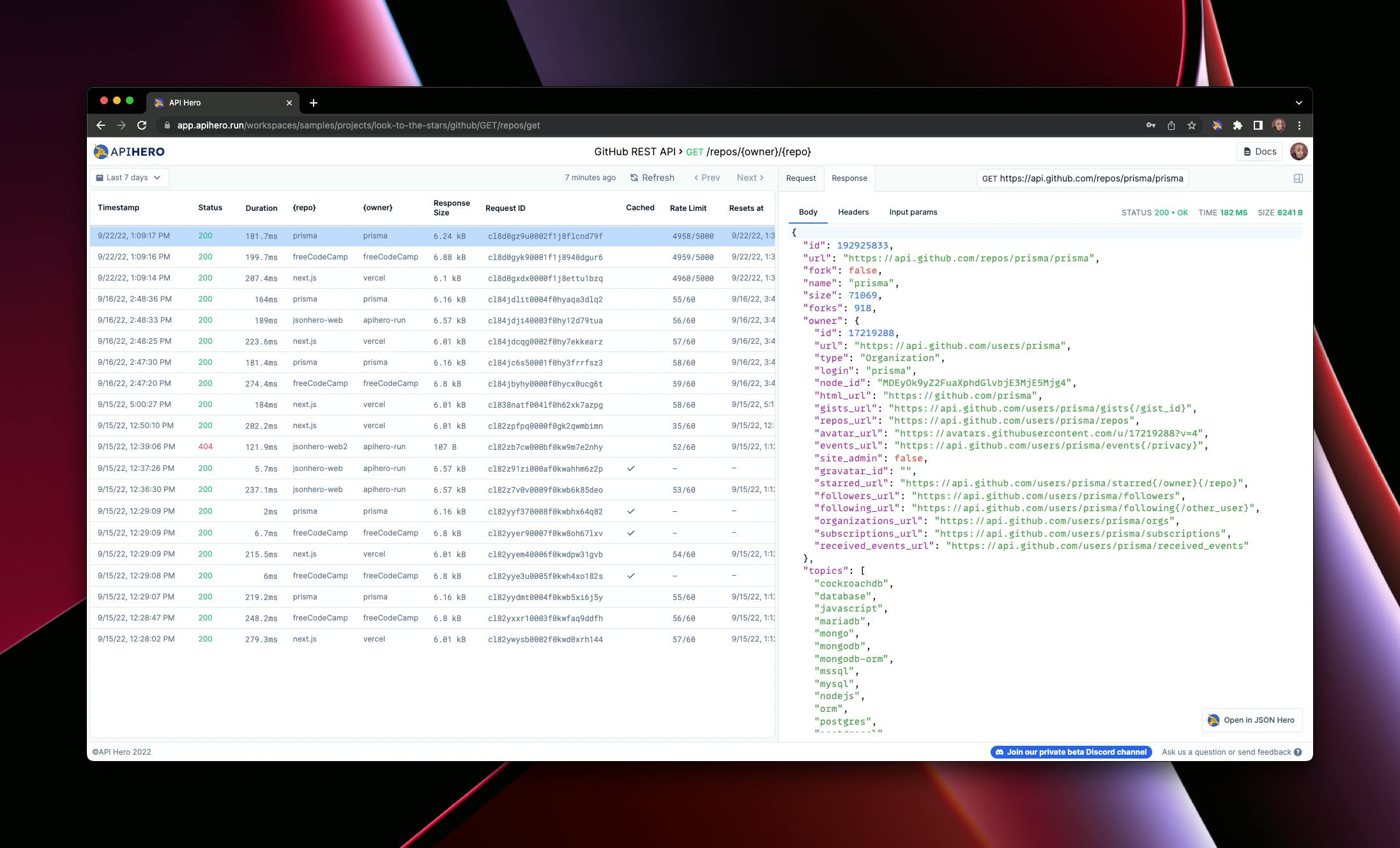
Inspect the request in API Hero:
After running your React app and using the StarCount component, head over to app.apihero.run and inspect the request in the Request History:

Next you'll probably want to add Authentication and Caching, which you can now do without changing a single line of code!
How does it work?
API Hero is a collection of technologies that are all designed to work together
Frontend
The API Hero frontend is where you'll go to signup and configure your integrations, adding authentication, caching, additional headers, monitoring, alerts, and more. It's also where you can inspect your request history, with powerful filtering capabilities:

API Gateway
Using information via the frontend, the gateway can augment requests from clients with caching, authentication, and more. Additionally the gateway validates requests and responses, making sure they conform to the JSON schema defined by the API integration.
Client integrations
We've written a custom Open API spec generator to create the types and data required by a specific integration. Each integration is deployed as it's own npm package. They really are just a bunch of types along with a unique ID per endpoint to identify them in our gateway:
* Get a repository
* The `parent` and `source` objects are present when the repository is a fork. `parent` is the repository this repository was forked from, `source` is the ultimate source for the network.
* @param owner - The account owner of the repository. The name is not case sensitive.
* @param repo - The name of the repository. The name is not case sensitive.
*/
export const getRepo: ApiHeroEndpoint<{ owner: string; repo: string }, FullRepository> = {
id: "repos/get",
clientId: "github",
};
Platform libraries
The code for actually performing requests in your apps are split out into separate platform libraries. We're starting with React and Node.js. These libraries are specifically tailored to work well with the platform of your choice (and we plan on adding more soon).
This separation between client integrations and platforms allows us to quickly build new platforms and new client integrations, without having to deal with the combinatorial explosion of including platform specific code in each integration (the sum total lines of code of our platform libraries so far is <200).
Why now?
After years of integrating dozens and dozens of 3rd-party APIs, and running into the same few issues that halted our progress, we decided that there must be a better way. As we started building more heavily front-end applications (e.g. JSON Hero) we found that we just couldn't solve the issues with 3rd-party APIs unless we wrote backend code (rate-limiting, authentication, caching, CORs, etc.).
There are lots of great tools in the API space, but we found most of them targeted API providers and backend developers, and very few catered to the rest of us who just want to use great APIs and build apps quickly.
And with OpenAPI spec becoming more and more popular, it is actually now possible to generate our own (very nice) TypeScript types and clients, as well as the request and response data needed to make and validate requests.
Upcoming
As well as adding more integrations and improving the experience, we're planning on delivering API Hero as a Commercial Open Source project, similar to Supabase and Prisma. That way you can always choose to host and run API Hero yourself, or use our cloud offering if you just want to get started quickly. We plan on coming out of private beta and open sourcing our code at the same time.
Today
We're starting with a single integration, the GitHub API, that encompasses 878 different endpoints for all your source control needs. We're going deep on this one integration for the next few months, at least, and plan on sticking with it until we're happy with the experience. We're also launching with two platforms: React and Node.js, with more to come shortly.
Join us
Today we're opening API Hero to a select few private beta participants to gather early feedback to help shape the product. We're on a mission to advance the API integration experience of developers, and hopefully make it so simple that developers no longer hesitate to reach for third-party APIs.
Head over to API Hero today and join the mission.